Appearance
存储
提供稳定、安全、低成本、简单易用的云端存储服务,支持任意数量和形式的非结构化数据存储,如图片、文档、音频、视频、文件等。
第 1 步:上传文件
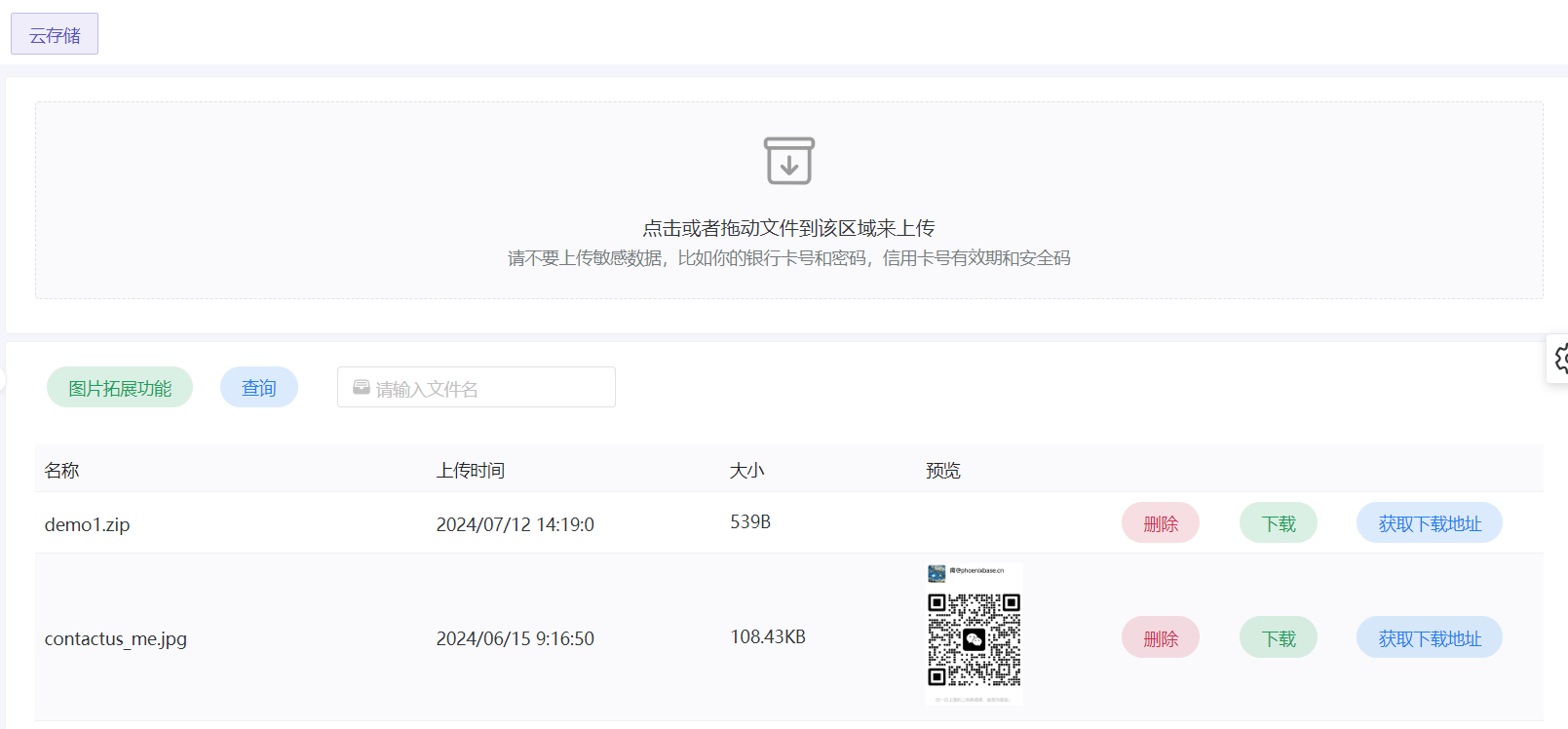
在云储存页面点击或拖动即可上传文件

第 2 步:使用文件
成功上传后,你即可进行下载、删除、获得该文件的访问地址。
第 3 步:图片拓展功能
如果你上传的是图片文件,腾讯云提供了图片拓展功能功能,只有在文件地址追加参数,即可对图片进行调整。

第 4 步:使用 API 进行上传
想要使用云储存,可以通过云函数(uploadFile_api)直接上传。以下是一个简单的例子:
vue
<template>
<div>
<input type="file" @change="handleFileChange" />
<button @click="uploadFile">上传</button>
</div>
</template>
<script setup>
import { ref } from "vue";
const selectedFile = ref(null);
const handleFileChange = (event) => {
selectedFile.value = event.target.files[0];
};
const uploadFile = async () => {
if (!selectedFile.value) {
alert("请选择一个文件");
return;
}
const formData = new FormData();
formData.append("file", selectedFile.value);
const filename = selectedPemFile.value.name;
const res = await axios({
method: "post",
url: `https://***.ap-shanghai.app.tcloudbase.com/uploadFile_api`,
data: formData,
});
};
</script>在这个例子中,我们使用了<input type="file">来让用户选择文件,然后使用 FormData 来构建一个表单数据对象,最后通过 fetchAPI 发送 POST 请求到服务器。你需要将 YOUR_API_ENDPOINT 替换为实际的上传 API 地址。这个例子假设服务器会返回一个状态码表示成功与否。根据你的 API 文档,你可能需要对这个逻辑进行相应的调整。