Appearance
云函数
回顾计算资源的变迁
- 黑石物理服务器:以物理机为扩展单位。用户完全拥有整台实体计算资源,安全性最好。
- 云服务器:以云服务器为扩展单位,虚拟化硬件设备。用户和其他租户共享物理机资源,仍可自行配置 CVM 的各项指标,相对部署和迭代更加简单。
- 容器服务:以服务为扩展单位,虚拟化操作系统。测试和生产环境完全一致,测试和部署非常轻松。
- 云函数:以函数为扩展单位,虚拟化运行时环境(Runtime)。是现有计算资源的最小单位,具有完全自动、一键部署、高度可扩展等特点,是轻量级服务部署非常好的选择。
函数即服务
函数即服务提供了一种直接在云上运行无状态的、短暂的、由事件触发的代码的能力。 函数即服务和传统应用架构不同,函数服务提供的是事件触发式的运行方式,云函数不是始终运行的状态,而是在事件发生时由事件触发运行,并且在一次运行的过程中处理这一次事件。因此在云函数的代码中,仅需考虑针对一个事件的处理流程,而针对大量事件的高并发处理,由平台实现云函数的多实例并发来支持。
为了实现对高并发的支持,云函数平台提供了自动的弹性伸缩能力,会在有大量请求到来时启动更多实例来处理事件请求,也会在没有事件到来时缩减函数实例甚至到零实例。因此为了匹配自动扩缩能力,需要函数代码使用的是无状态开发方式,即不在云函数的运行内存中保留相关的状态数据并在多次运行时依赖这些状态数据。云函数的状态数据,可以依赖外部的持久存储能力例如云缓存、云数据库、云存储来进行。
第 1 步:创建目录和云函数文件
- 假设我们的函数名称是 demo1,在本地新建名字为 demo1 的文件夹,作为根目录。
- demo1 文件夹下新建 index.js 和 package.json 两个文件。
此时目录结构如下:
demo1
├── index.js
└── package.jsonindex.js 内容参考如下:
JavaScript
'use strict';
exports.main = async (event, context) => {
// 传入参数
let { a, b } = event;
// 业务计算
const res = a + b
// 返回结果
return { res: res }
};package.json 内容参考如下:
json
{
"name": "demo1",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {}
}第 2 步:打包上传
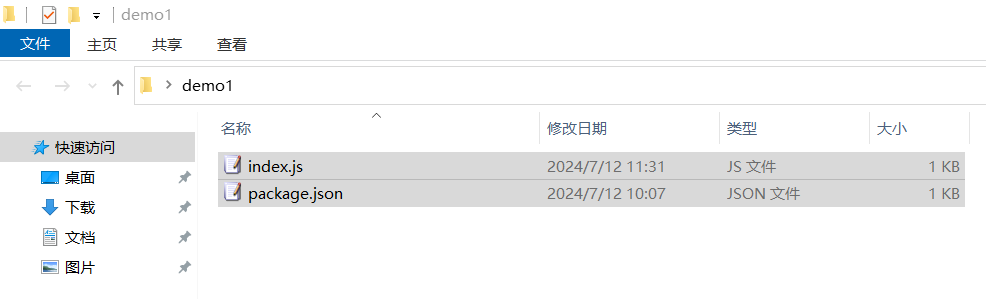
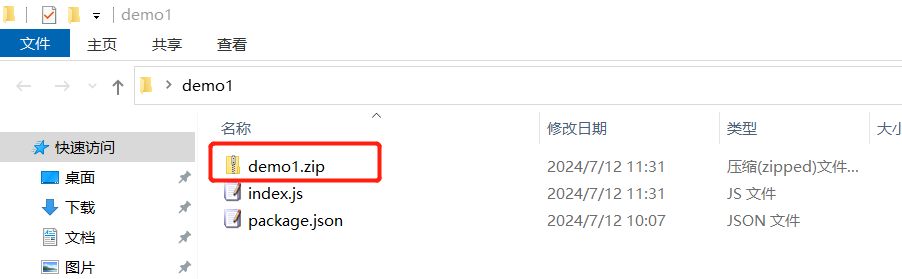
如图所示,选择这两个文件,右键直接添加为 zip 压缩包。

结果如图:

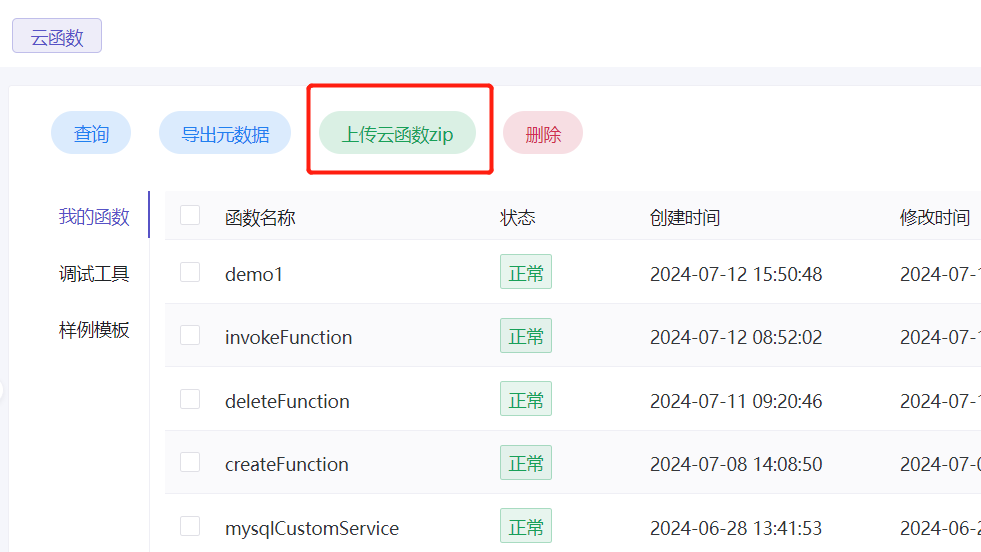
登录系统,打开云函数,上传压缩包。

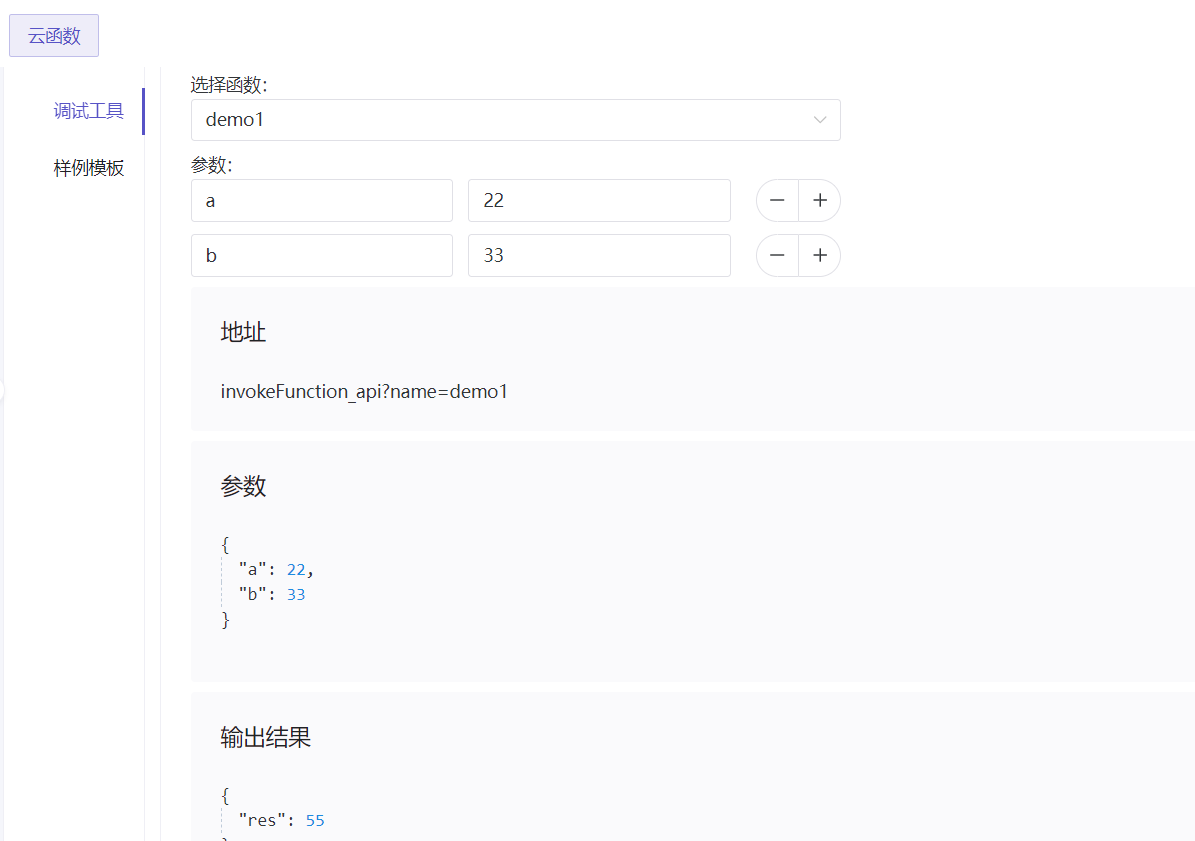
第 3 步:调用云函数
切换到调试工具,点击初始化,即可选择自己创建的云函数。
根据自己编写的云函数代码,添加参数后,点击发送,即可返回结果。

到此,你便可参照地址和参数在你的 APP 中调用云函数了。